Preston Richey
Textmoji
- https://textmoji.app/
- 2020
- Svelte
Textmoji is a Postlight Labs project that was made in collaboration with Tina Phan, Adam Pash, and Kayli Kunkel. An adapted version of this post appears on the Postlight blog.
One of the things I love most about working at Postlight is our culture of communication. Postlight employees are spread out amongst at least ten different states (and two continents!) so even prior to recent events, much of our communication happened online. Nowadays, tools like Slack are absolutely indispensable for keeping in touch, and we’ve developed lots of ways to further enrich the time we spend collaborating even when we’re not physically together.
One of those ways is Dash, our Slack tool to timebox discussions. With a Dash channel, teams can accelerate decisions with deadlines. Whether we’re planning office karaoke night or the next big product launch, Dash helps us focus and deliver to get it done.
Yet as my words become increasingly digitized, I find myself reaching more and more for emoji to fill in the gaps of nuance that might otherwise be communicated nonverbally. In addition to the standard-issue emoji handed down by the Unicode Consortium on high, Postlight has a hefty catalog of 1,250 (and counting!) custom-made emoji for use in Slack. These range from the mundane (:nice:), to the personal (:thanks-paula:), to the weird (:shrekyourselfbeforeyouwreckyourself:; don’t ask). Each was lovingly created with an image processing application, then uploaded for the team to use in discussion or as reactions to other messages.

This approach works fine if you’re handy with a tool like Photoshop or Sketch, but I’m not, and every time I wanted to make an emoji I’d end up Googling “change canvas size Photoshop” or “what are some good fonts” and wanting to pull my hair out. Luckily for me, Postlight has a suggestion form where anyone can pitch project ideas for Postlight Labs, so several months ago I submitted a proposal for a simple web application that would be a one-stop-shop for making custom emoji.
After learning that my proposal had been selected as a Labs project, I started thinking through the logistics of making a text emoji on the web. Our team — Adam Pash, Tina Phan, and Kayli Kunkel — convened, and we started visualizing and discussing how to make Textmoji a reality.
As the engineer on the project, I settled on PixiJS to handle rendering text to a canvas element, which conveniently allowed me to export the canvas to a Blob, then save as a PNG image. After a weekend of tinkering, I had an initial proof of concept that would go on to serve as the foundation for the application.

Introducing Textmoji 🎉
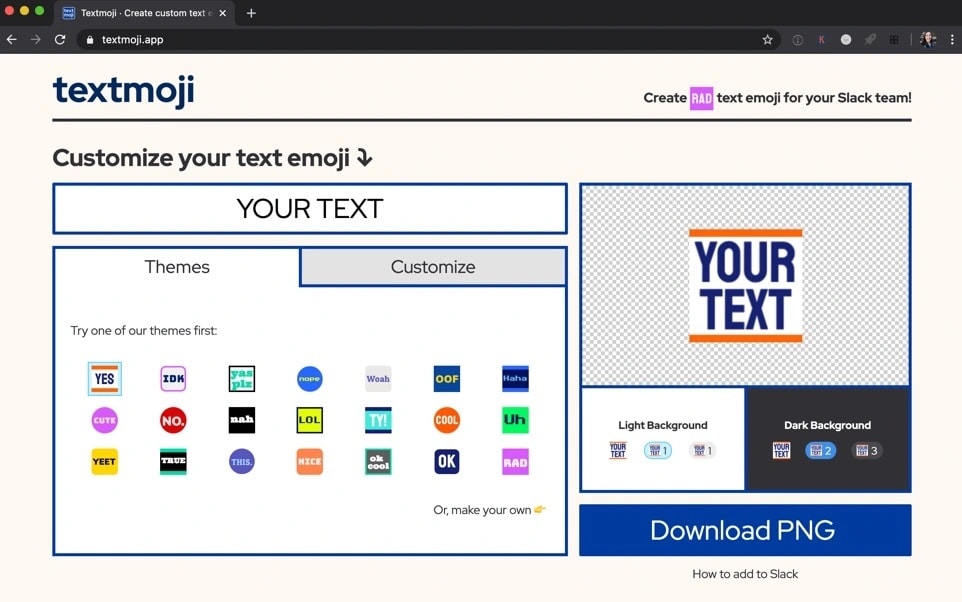
Today, I’m ecstatic to introduce Textmoji, a better way of making custom emoji for your Slack team.

To make a text emoji, simply enter text, pick a template, then download! You can either use the preselected themes we’ve included, or you can make your own (and share a link to your customized theme!).
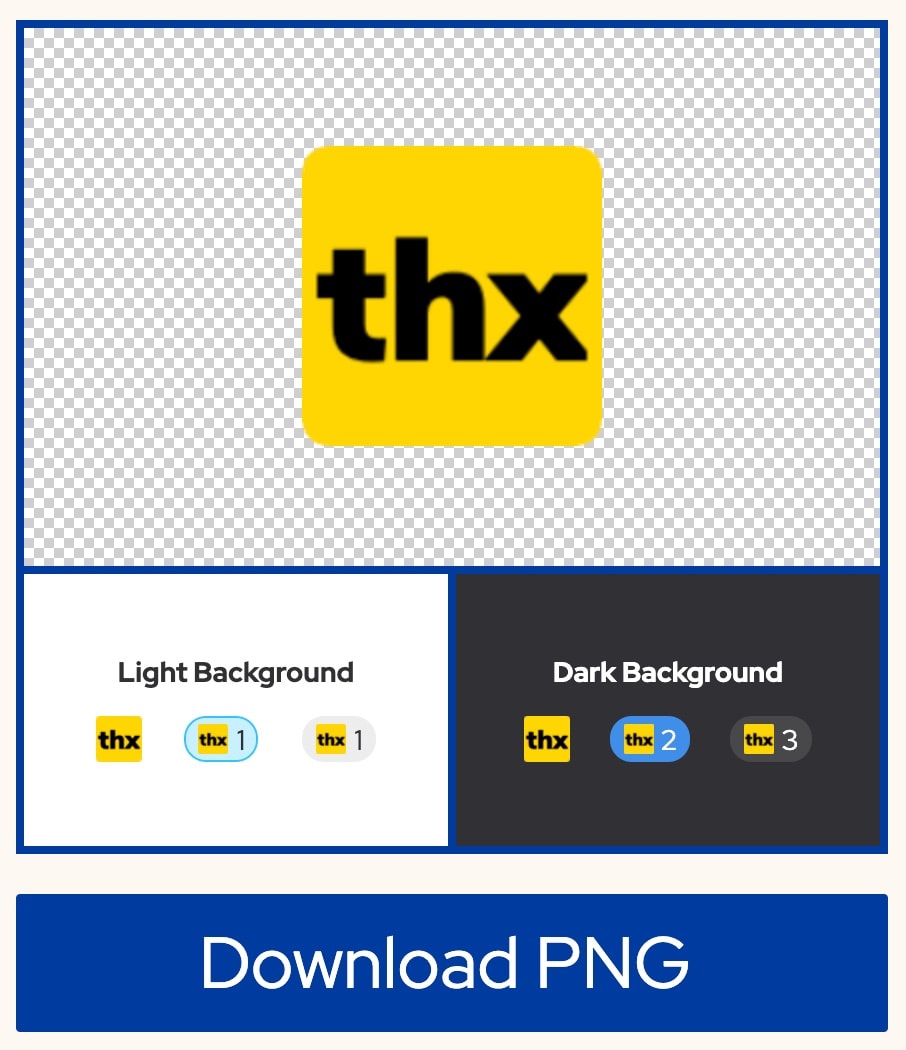
We also show a preview of what the emoji will look like at scale, on both a light and dark background, which hopefully means that you won’t end up redoing the emoji time and time again to get the font size or colors perfect.

Each emoji is also perfectly sized for easy upload to Slack, and we even include simple instructions on how to upload for those who may not have done it before.
Test-driving Svelte
Building Textmoji as a Postlight Labs project also gave me the opportunity to learn new skills in a relatively low-risk environment. I had been interested in learning more about Svelte, an up-and-coming JavaScript framework that helps developers write web apps that are optimized to be as fast and small as possible, so when I was given the opportunity to decide on a framework, I knew what to choose.
Svelte turned out to be a great choice for Textmoji. My learning curve ended up being quite shallow and I found Svelte’s approach to data binding and reactive declarations particularly useful for handling user interaction. I loved using Svelte for this project and would be more than happy to use what I’ve learned making Textmoji for client or personal projects alike.
Better team bonding
Communication can be hard. Nowadays, even more so. Textmoji may just seem like a simple web application for making silly text emoji, but those emoji help us communicate and feel closer to one another. To some, that might feel trivial. But to me, it’s more important than ever.
We had a lot of fun making Textmoji and we hope you have just as much fun using it. Get started and make your own text emoji here. :cheers: